Twitter picture size guide 2025: Best dimensions for profile, banner, and posts
Having the right Twitter picture size ensures your visuals appear sharp, well-aligned, and professional across all devices. Whether it’s a Twitter profile picture, banner, or post image, using the correct dimensions helps maintain brand consistency and enhances engagement. Poorly optimized images may get cropped or appear pixelated, reducing their impact. With tools like Pippit, businesses can easily resize and enhance images for a polished look. Additionally, AI-powered solutions like a free AI video generator can help create dynamic content that complements static visuals, making your Twitter profile more engaging and visually appealing in 2025.

Twitter profile picture size and best practices
Recommended dimensions: 400 x 400 pixels (appears as a circle)
Your Twitter profile picture size should be 400 x 400 pixels, but since it appears as a circle, ensure that all critical design elements, such as your logo or face, are well-centered to avoid being cropped out.
Best practices for a Twitter profile picture
- Always choose an image that is clear, high-quality, and free of any visual noise so that your profile maintains a polished and professional look across all devices.
- If you are using a brand logo, make sure it is positioned correctly within the circular frame so that it does not get cut off or look unbalanced when displayed.
- Stick to a solid background or a clean, minimalistic design to ensure that the focus remains on your logo or face rather than unnecessary distractions.
- Keep the color scheme consistent with your overall branding strategy so that your profile picture aligns well with your banner, tweets, and other branded materials.
- Before finalizing the image, preview how it looks on both desktop and mobile to avoid unexpected cropping issues that may affect visibility.

Twitter banner (header) image size and optimization
Recommended dimensions: 1500 x 500 pixels
A Twitter banner image should be 1500 x 500 pixels, but since different devices may crop portions of the image, it’s essential to keep vital elements within a safe, centered zone for proper visibility.
Best practices for optimizing your Twitter banner
- Ensure that your banner features a clean and high-resolution design with no blurry graphics, as a sharp and well-structured image helps in maintaining a professional and visually appealing Twitter profile.
- Place key information, such as taglines, branding elements, or call-to-action text, in the center of the image rather than at the edges, as Twitter may crop parts of the banner on different screen sizes.
- Use colors, fonts, and design elements that align with your brand’s identity so that your banner complements your profile picture and creates a cohesive visual experience.
- Avoid cluttering the banner with too much text or too many design elements, as a simple, visually striking image will have a more substantial impact and ensure that essential elements are easily noticeable.
- Always test your banner on multiple devices, including desktops, tablets, and mobile phones, to confirm that all crucial elements remain visible and well-aligned across different screen sizes.
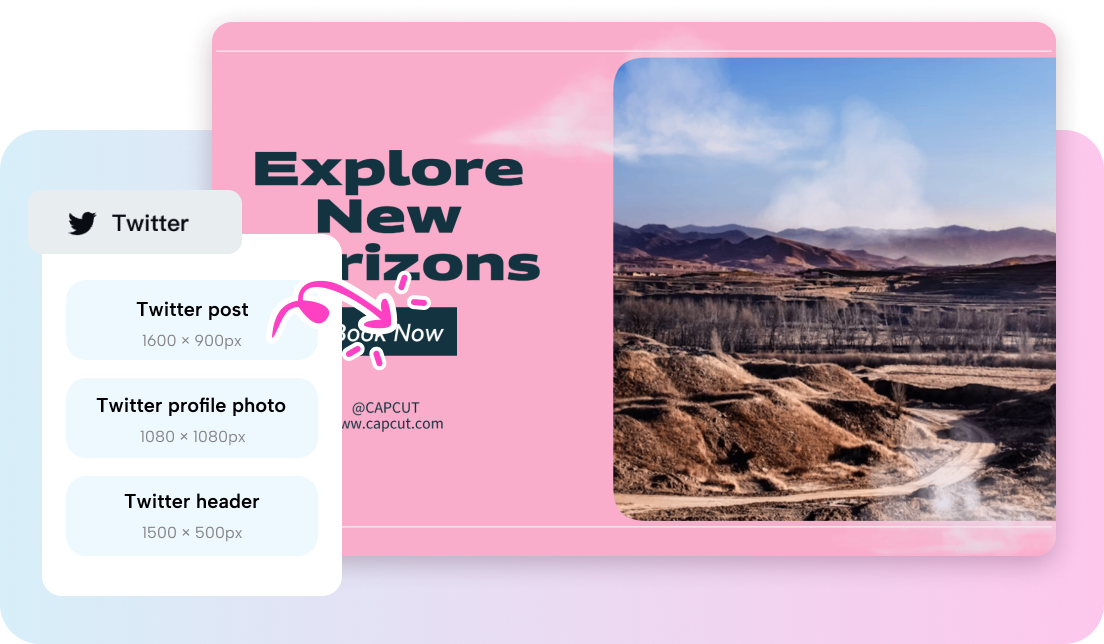
Twitter post (tweet) image size guidelines
Recommended dimensions: 1600 x 900 pixels for optimal display
To ensure your tweets look visually appealing and well-optimized, the best image size for a single-image tweet is 1600 x 900 pixels, as this allows for high clarity and proper alignment across different screen resolutions.
Best practices for Twitter post images
- When sharing multiple images in a tweet, be mindful of Twitter’s grid layout and cropping, ensuring that each image is appropriately framed and visually balanced so that no critical details are lost.
- If your post includes any text overlay, make sure the text is positioned within the safe zone and is large enough to be readable on both mobile and desktop without being cut off or appearing too small.
- Always use visually striking, high-quality images that align with your message and branding, as poor-quality or irrelevant visuals can reduce engagement and impact your overall credibility.
- Consider using a consistent filter, color scheme, or graphic template for your Twitter posts so that your content maintains a cohesive and recognizable style that stands out in crowded feeds.
- Before posting, preview your tweet images across different devices and screen sizes to ensure that all essential details remain visible and that there are no unexpected cropping or resolution issues.

Twitter card image sizes for link previews
Recommended dimensions: 1200 x 628 pixels
When sharing links, Twitter automatically generates a Twitter Card preview, and the recommended image size for an optimal display is 1200 x 628 pixels, ensuring that the preview appears sharp and professional.
Best practices for Twitter Card images
- Choose a high-quality and visually compelling image that clearly represents the content of your link, as an appealing preview image can significantly increase the chances of users clicking on your link.
- Understand the difference between Twitter’s summary card (which displays a small thumbnail next to the text) and a summary card with a large image (which showcases a full-width image), and optimize accordingly based on your content strategy.
- Avoid placing too much text or key visual elements near the edges of the image, as Twitter may slightly crop or resize the preview depending on the display settings and device.
- Ensure that the featured image used in the Twitter Card aligns with your website branding and content, providing a seamless experience for users when they click through to your webpage.
- Regularly update your website’s Open Graph and Twitter meta tags to ensure that the correct image appears when sharing links, preventing outdated or irrelevant visuals from being displayed in the Twitter preview.
By following these guidelines and best practices, you can create a visually optimized and professional Twitter presence in 2025, ensuring that every profile element, banner, post, and link preview looks polished and enhances user engagement.
Creating a professional Twitter profile picture with Pippit
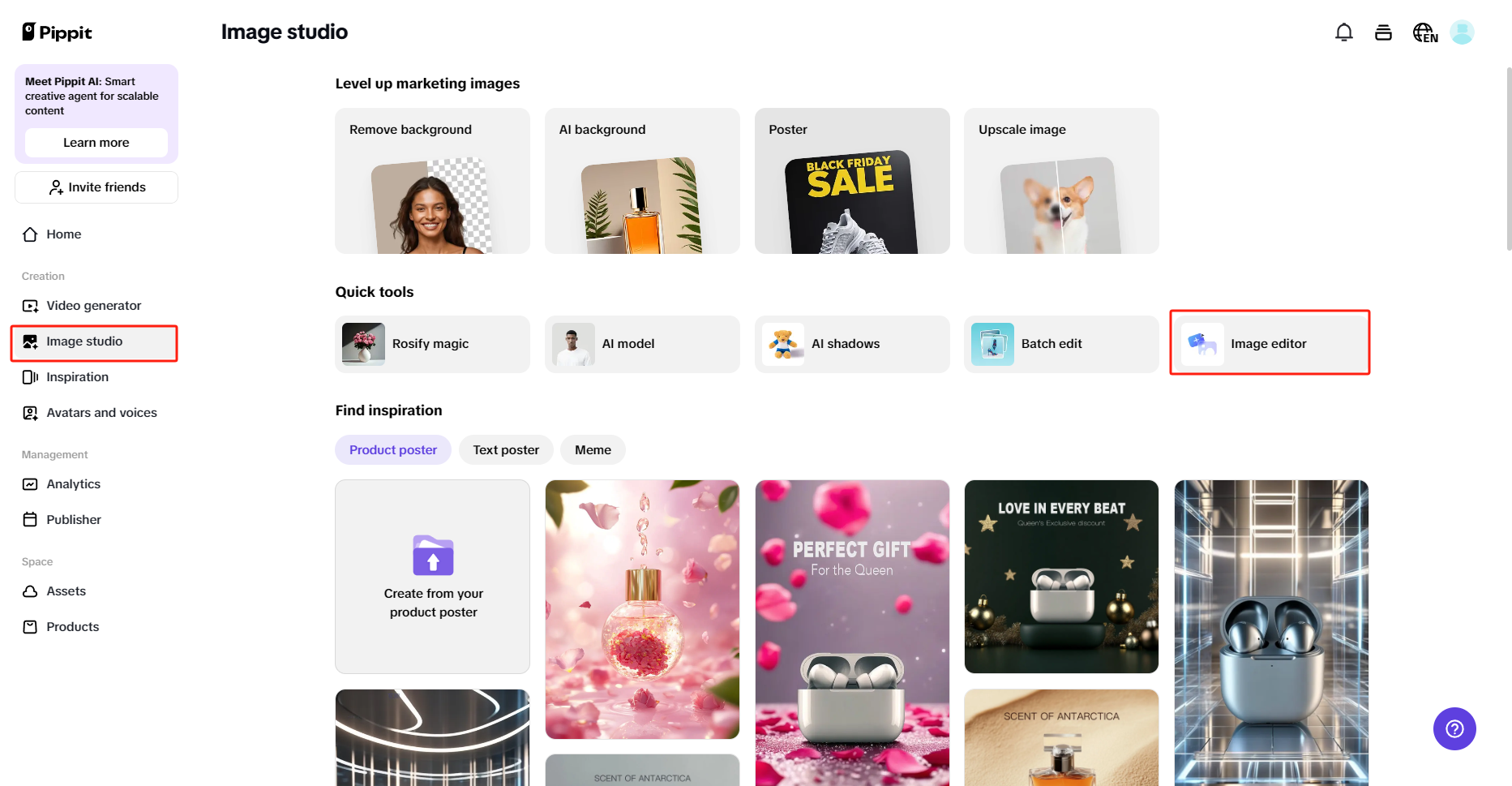
Step 1: Upload your image
Begin by uploading your selected image into Pippit’s Image Editor by navigating to the Image Studio on the left panel. This will give you access to a variety of editing tools, allowing you to resize, enhance, and optimize your image seamlessly to match Twitter’s recommended formats.

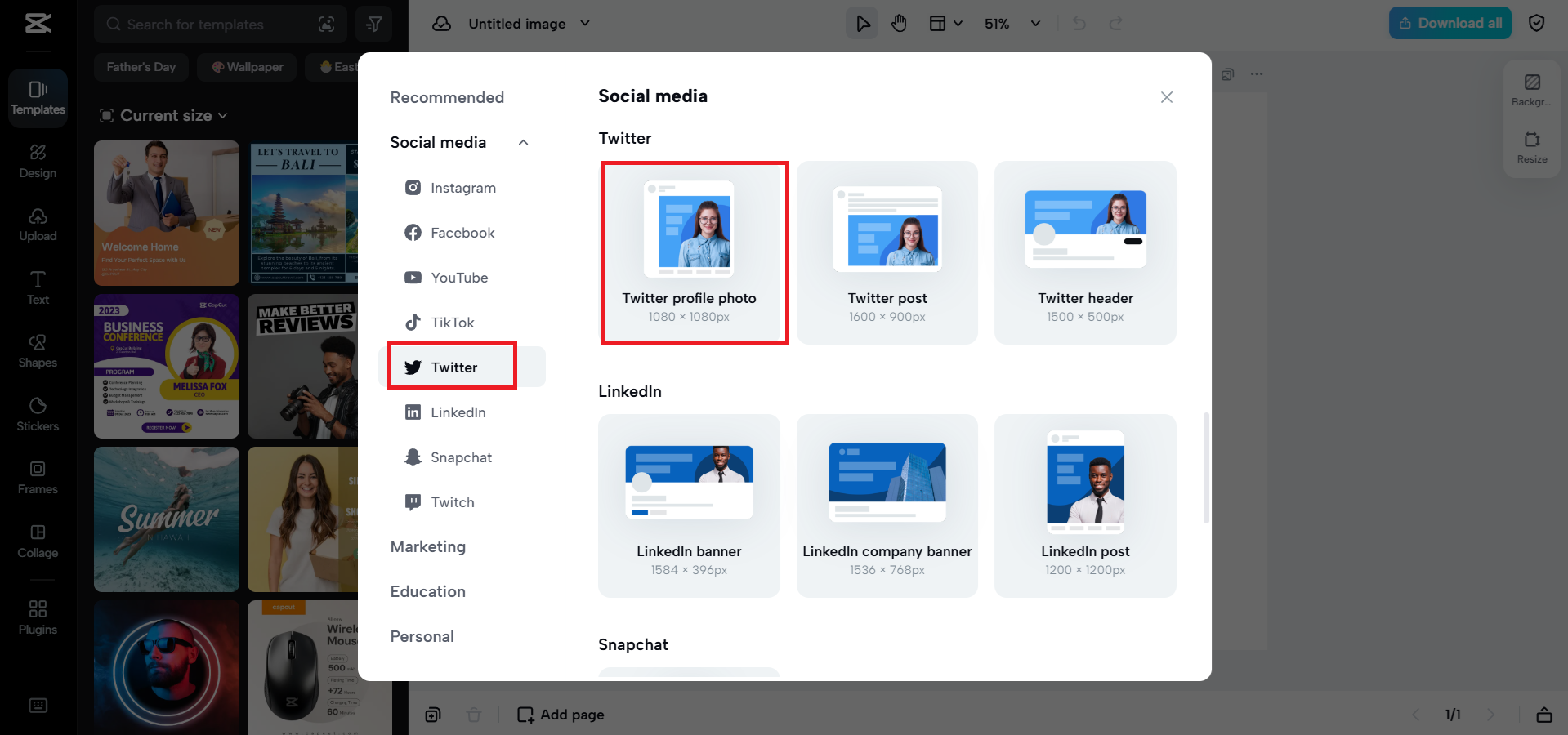
Step 2: Adjust the aspect ratio
Choose a preset aspect ratio that aligns with Twitter’s profile picture requirements to ensure proper fit and clarity. Since we’re creating a profile picture, select the appropriate option and utilize the powerful editing tools available on both the left and right panels of the canvas to refine the image.

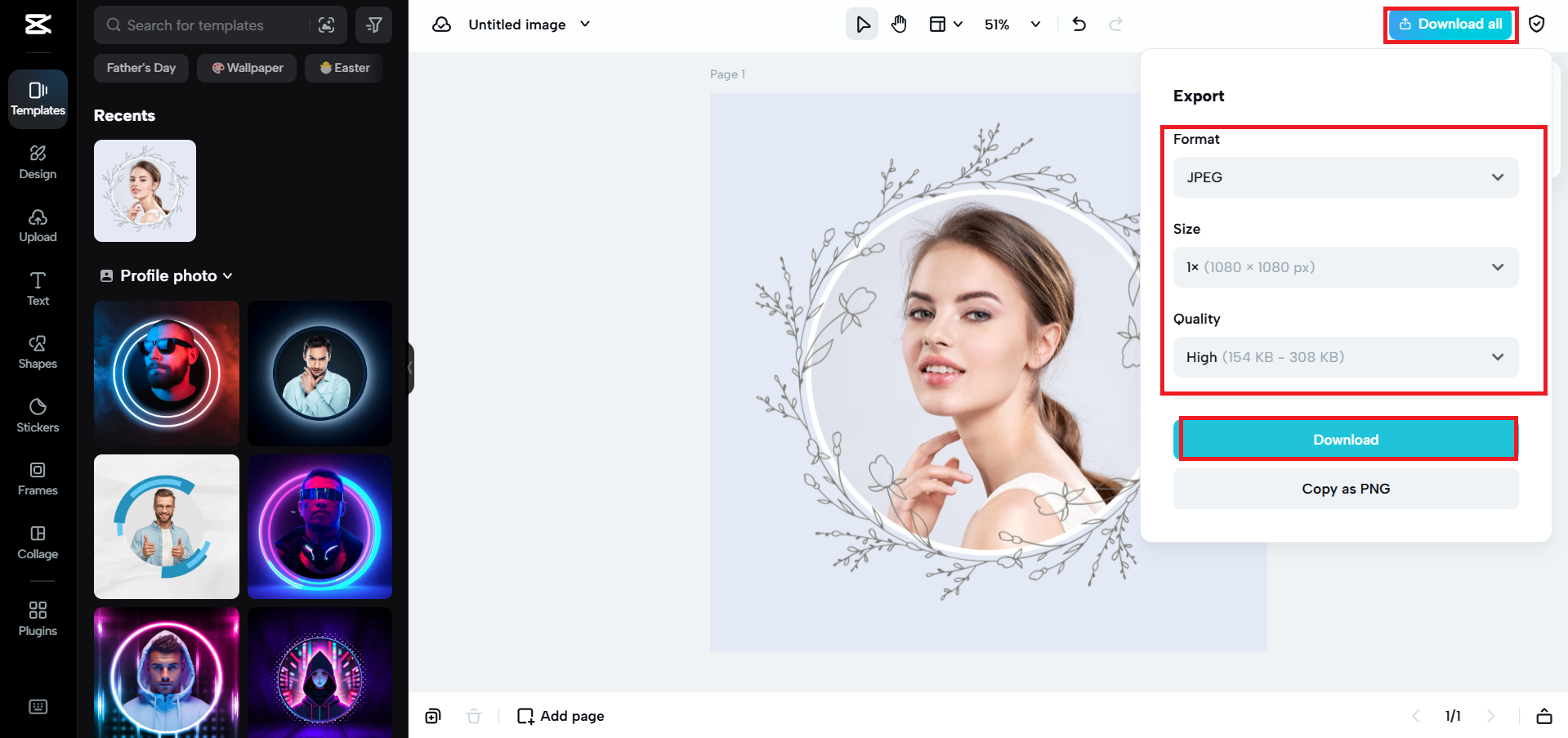
Step 3: Preview and download
Once the resizing and adjustments are complete, preview your image to ensure it appears sharp and well-aligned. If needed, make final refinements before clicking “Download” to save the optimized image, which is now ready for immediate upload to your Twitter profile.

Conclusion
Optimizing Twitter images with the right dimensions and best practices is crucial for maintaining a professional and engaging profile. From profile pictures to banners and post images, ensuring clarity and consistency helps strengthen your brand’s presence. Tools like Pippit simplify the process by offering easy resizing and editing options, ensuring your visuals always meet Twitter’s requirements. By following these guidelines, you can enhance your profile’s appeal, boost engagement, and create a visually cohesive experience for your audience. Keep your images sharp, on-brand, and optimized to make the most of your Twitter presence in 2025.















